WebView integration Guide
This guide will assist you with the process of connecting a mobile application to our web solution.
What is a WebView?
WebView is a component that allows displaying web content within a native mobile application. It is a view that can be added to the user interface of an application and will display a web page. This is useful when you want to provide web content within the application without redirecting users to an external browser.
WebView integration
NOTE: Before proceeding, make sure you have set up an account and created your Truora API Key.
The following steps will help you consume our Digital Identity services through WebView:
- Create Web Flow: follow the guide to Create a Web Flow using our flow builder.
- NOTE: Within the flow builder, you can customize your web flow to change its look and feel, as well as brand it according to your preferences.
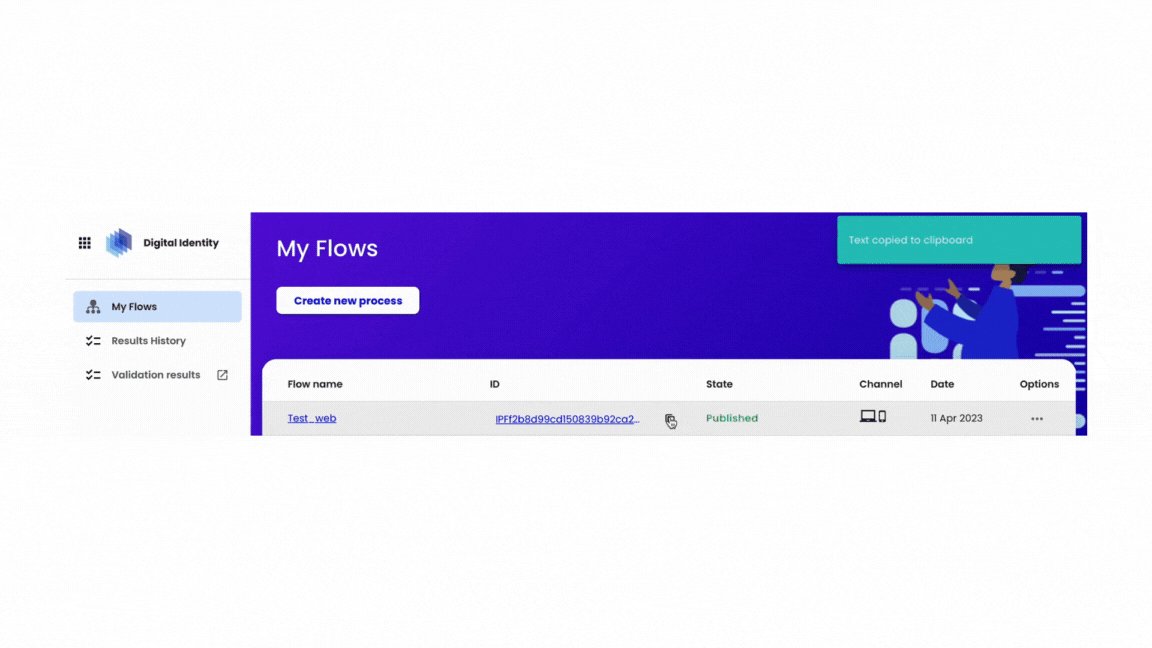
Once the flow has been created and tested, go to My Flows in the platform to identify the flow id, which will be required in the next steps.

-
Create an Account ID: The account identifies the users in Truora’s system, and it is represented by the
account_id, which is a unique value assigned to each user in the system to distinguish them and access their information and processes. Please go to Create an Account ID to learn more about it. -
Create a Process Link: After creating a web flow and acquiring the account ID, follow these steps:
- Get a Web Integration Token
- NOTE: A token must be generated each time you want to perform a new validation for a user.
- Use the obtained Web Integration Token to generate the Process Link
- The Process Link will link your flow to a URL, enabling you to perform validations.
- Get a Web Integration Token
Follow the instructions in Create a Process Link to learn how to do it. The created Process Link should look something like this:
https://identity.truora.com/?token=<api_key> |
|---|
NOTES:
- Please be aware that Truora API Key is different from the
api_keytoken (Web Integration Token) in your Process Link. - A Web Integration Token has a 2 hours shelf life by default.
-
Configure WebView: Finally, in order to use the Process Link in your app, you must include it using WebView:
- In IOS: For more information please visit the Apple developer portal.
- In Android: For more information please visit the Android developer portal.
NOTE: For the WebView to work correctly, access to the internet and camera is required. To obtain these accesses, permissions must be generated in the manifest file.
Get Results
The process results can be obtained in two ways:
-
Polling: You can get the process (or flow) results with a query to Truora’s API or from the dashboard. For more information, please see the Guide to Get Results.
-
Webhooks: You can get automatic notifications about Results from a user, for which you must subscribe Webhooks. This alternative allows you to receive hooks of actions/rules you created. For more information please visit Webhooks guide.
