iOS SDK Integration Guide
Welcome to the iOS SDK integration guide. Follow these steps to seamlessly integrate our Digital Identity solution through our iOS SDK for secure and efficient validation of your users by identity flows.
Prerequisites
-
Account Creation: In order to perform an integration in any of our services, you must have a Truora account. Your Truora sales representative will provide you with one, or you can create one for free.
- To create a free account, please visit https://account.truora.com/#/create-account.
- To log into your existing account, go to https://account.truora.com/#/auth/login.
-
Create a Truora API Key: In order to perform an integration in any of our services, you must have a Truora API key. Follow this guide to create your Truora API key.
-
Create a Digital Identity Web Flow: For instructions on how to create a Web Flow, please refer to the Digital Identity Verification Flow guide.
-
Create a Web Integration Token: For instructions on how to generate a token, please refer to the How to create a Web Integration Token guide.
iOS SDK Documentation
Usage
To use the iOS SDK, you will need the following inputs:
- Token: Web Integration Token generated in Prerequisite 4.
Additionally, the class that utilizes the SDK must inherit from the protocol TruoraSDKDIDelegate to handle the final events of the processes, such as stepsCompleted, processSucceeded, and processFailed.
The difference between stepsCompleted and processSucceeded | processFailed is that the process, depending on its configuration, may end the user experience in the flow with a final status or not (due to async steps).
Requirements
- Swift: >= 5.9
- iOS: >= 14.0
Installation
The SDK is available for installation via Swift Package Manager (SPM).
-
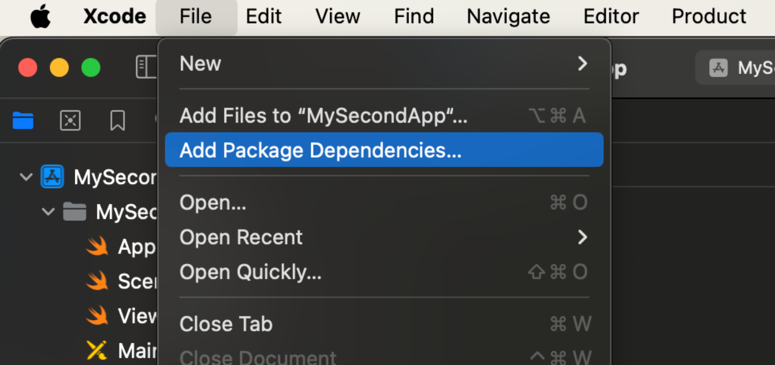
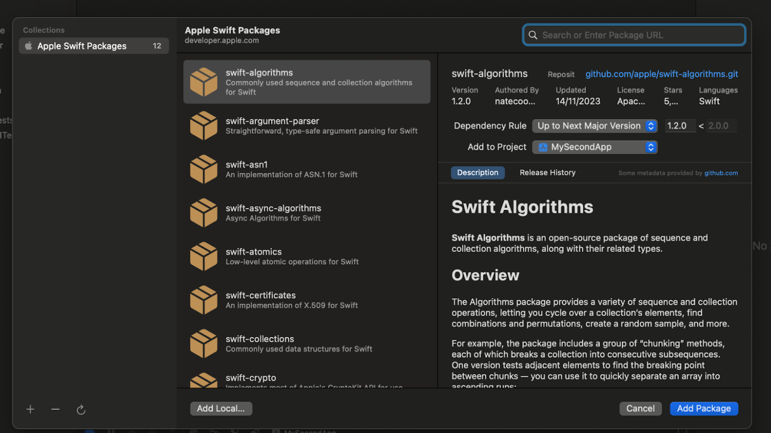
Add package dependency:

-
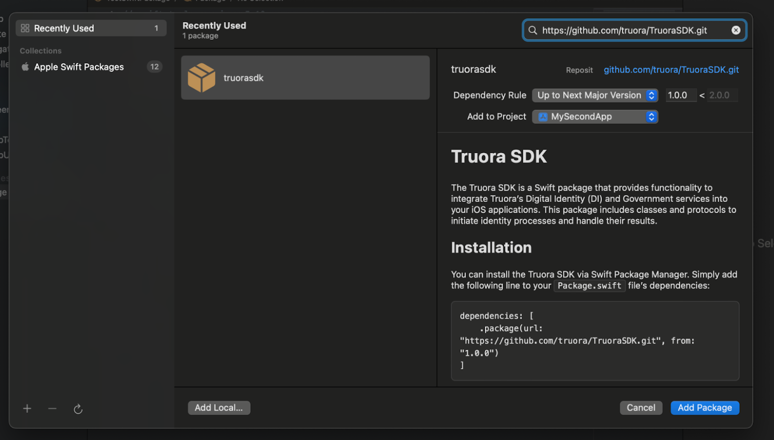
Paste repository URL to get the package:

-
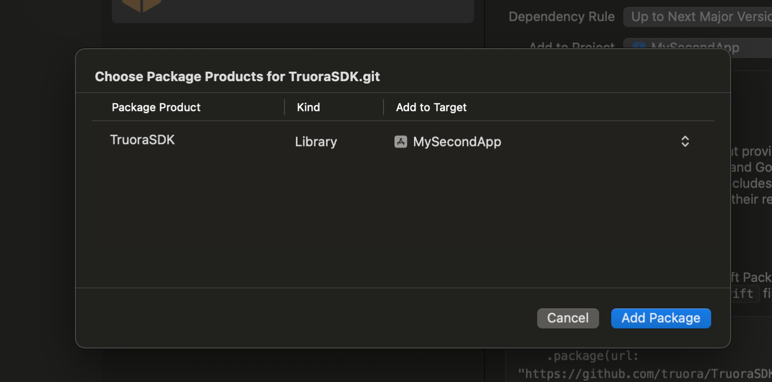
Select project to add:


And it’s ready to use

Example in Swift
With this setup, you can now test the Digital Identity (DI) feature in a Swift app! 😃
