Document and Face Validation
For information about this validation in WhatsApp flows, please visit How to Use WhatsApp to Validate Identity guide.
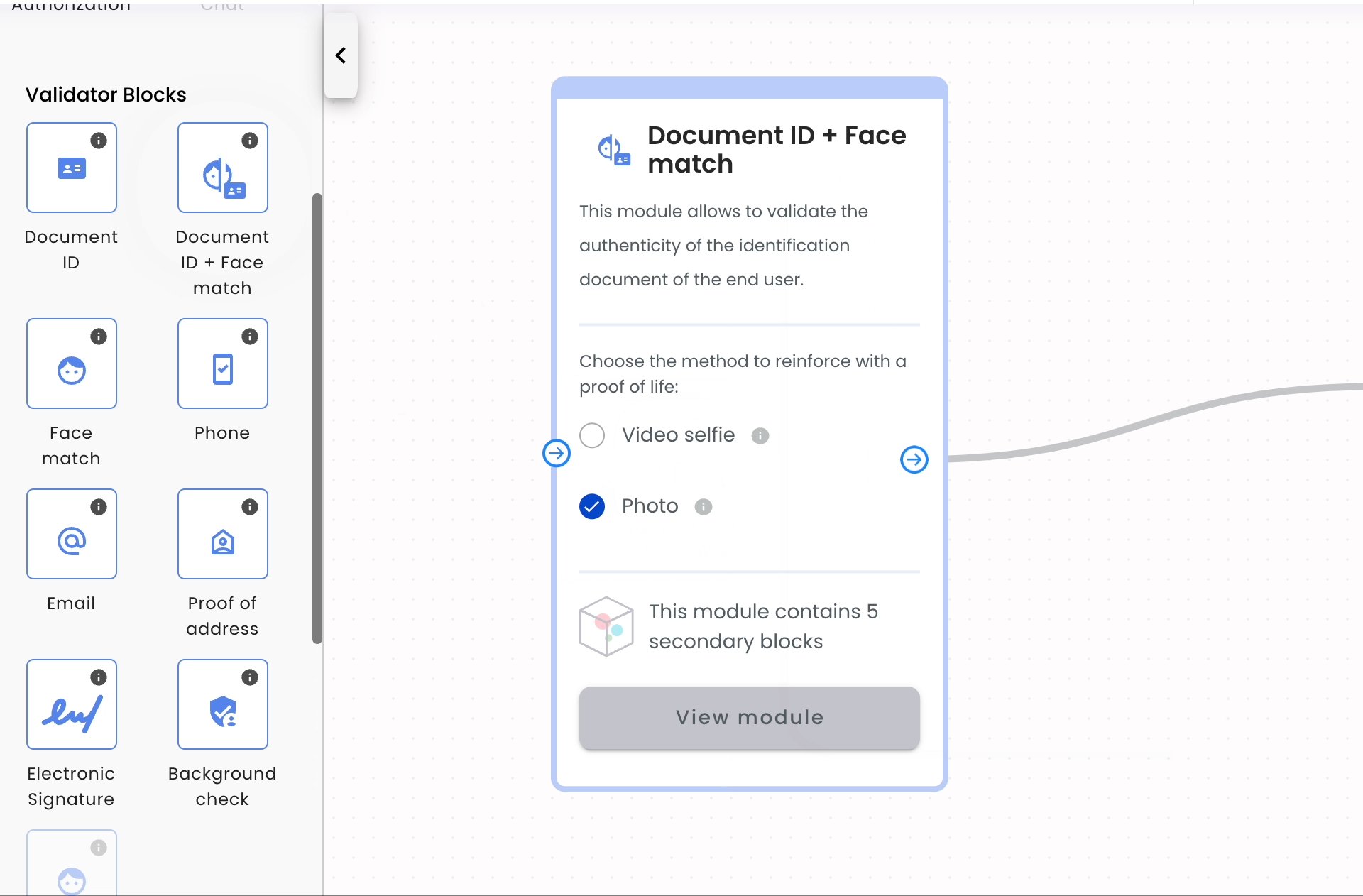
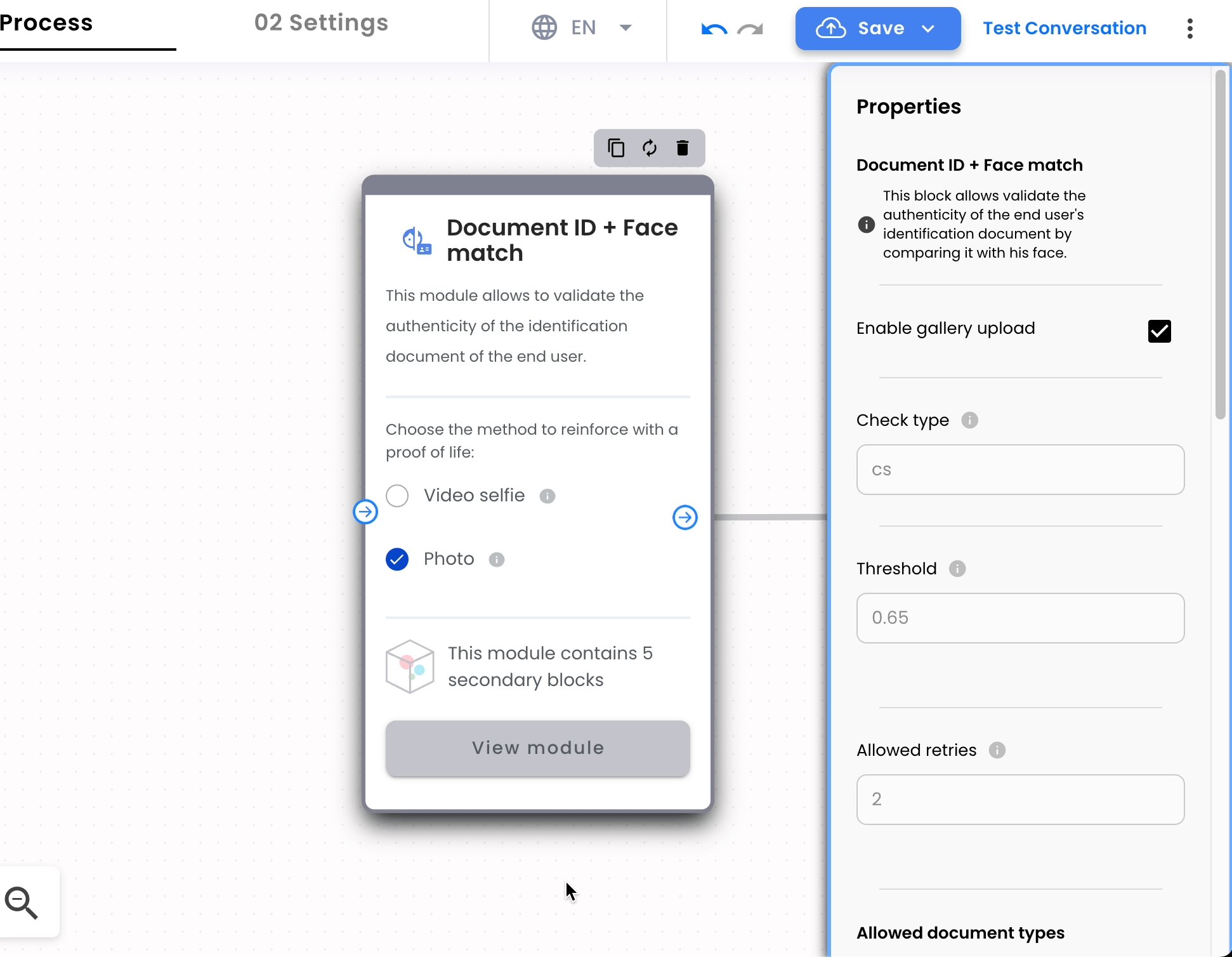
When you are creating the Web Flow, you can select the Document ID + Face Mach box from the Validator Blocks. This module allows to validate the authenticity of the end user’s identification document by comparing it with his face.
Then choose the method to reinforce with a proof of life:
-
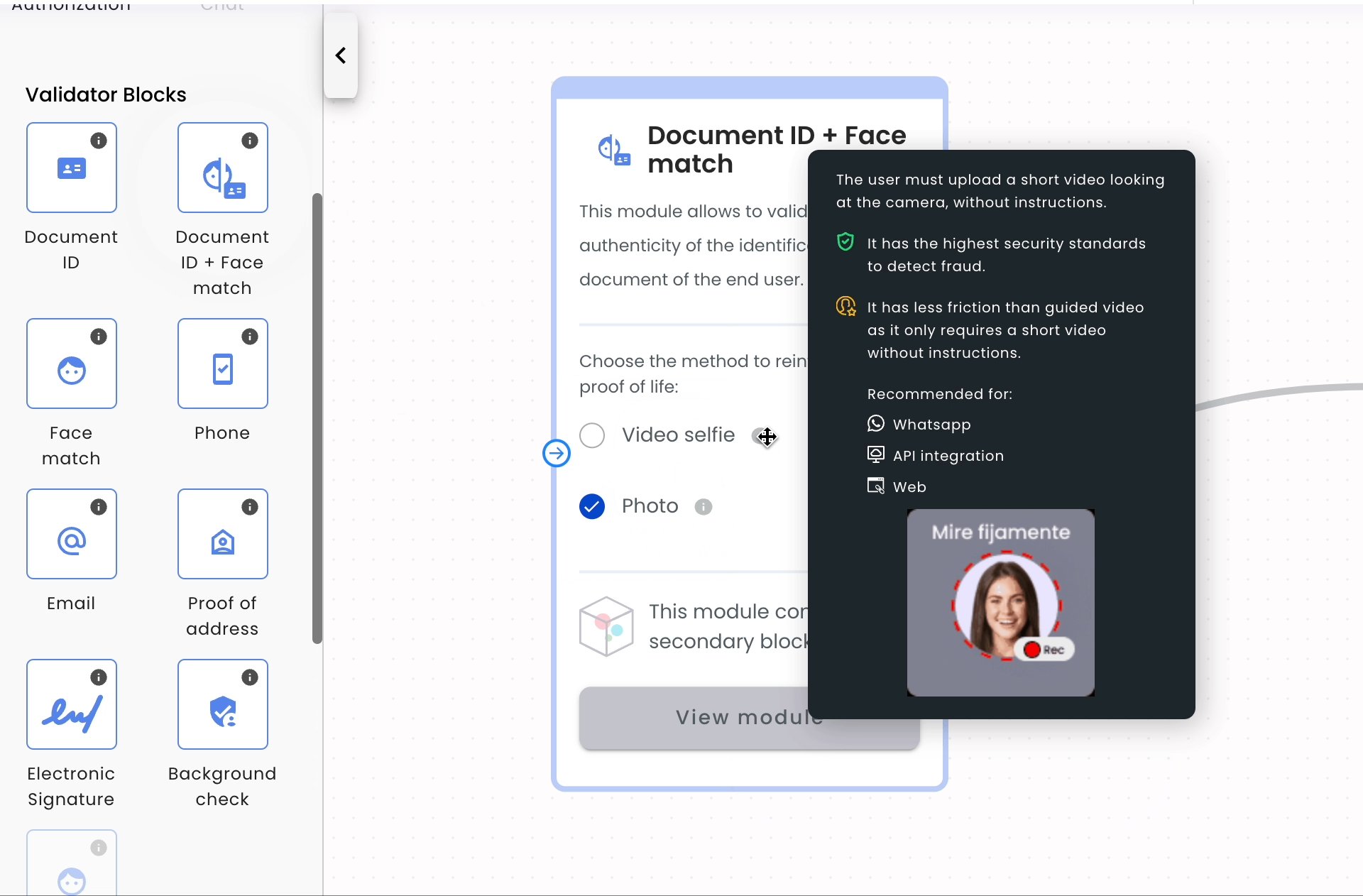
Video Selfie: The user must upload a short video looking at the camara, without instructions. Formats supported are: webm, mp4, avi, and mov. Maximum size is 10 MB. Recommended for: WhatsApp, API integration, Web.
-
Guided video The user must upload a short following some instructions (e.g: look up, look down, look right). Formats supported are: webm, mp4, avi, and mov. Maximum size is 30 MB. Recommended for: WhatsApp, Web.[Deprecated] -
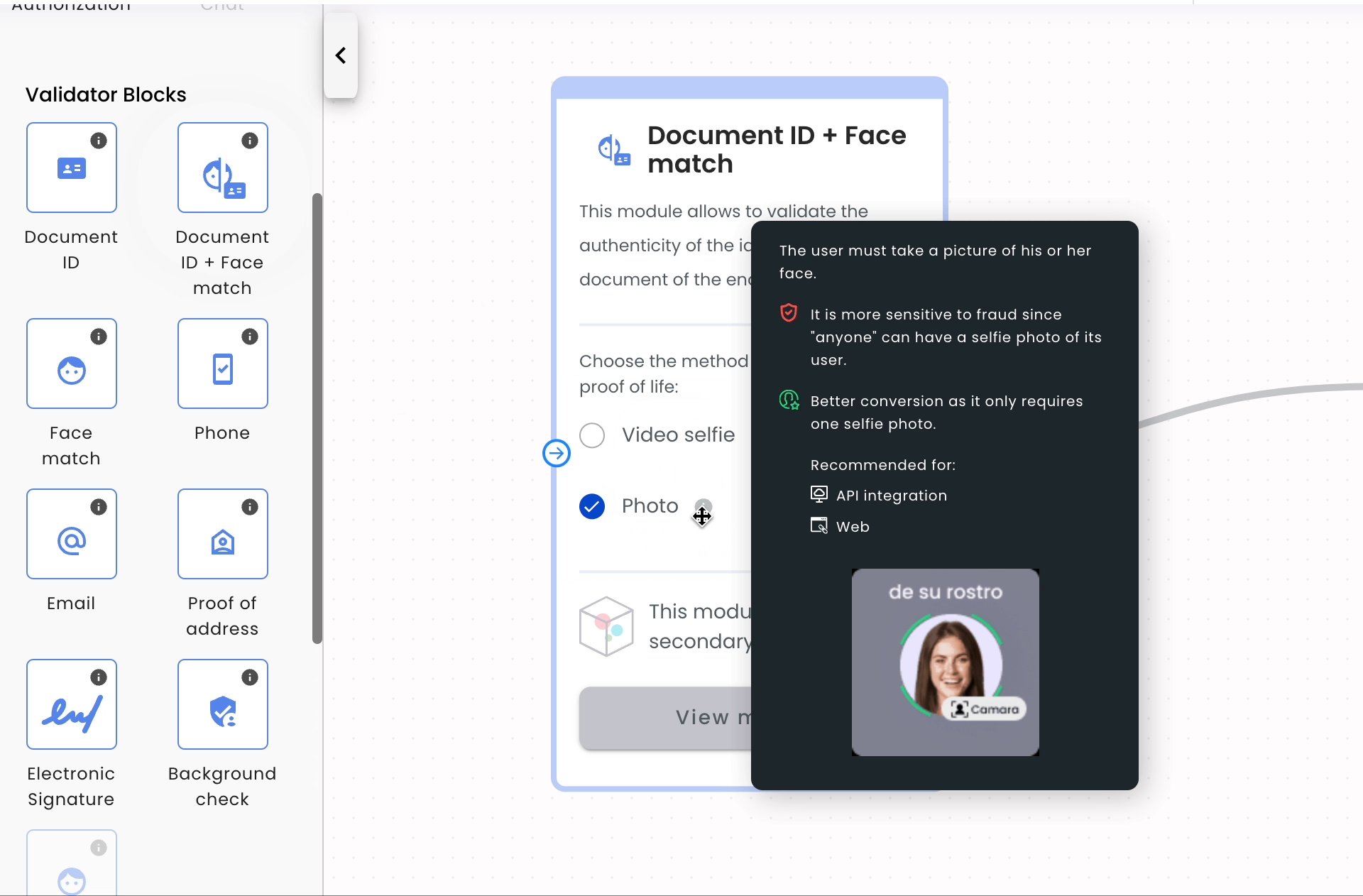
Photo The user must take a picture of his or her face. Formats supported are: jpeg, png and webp. Maximum size is 10 MB. Recommended for: API integration, Web.

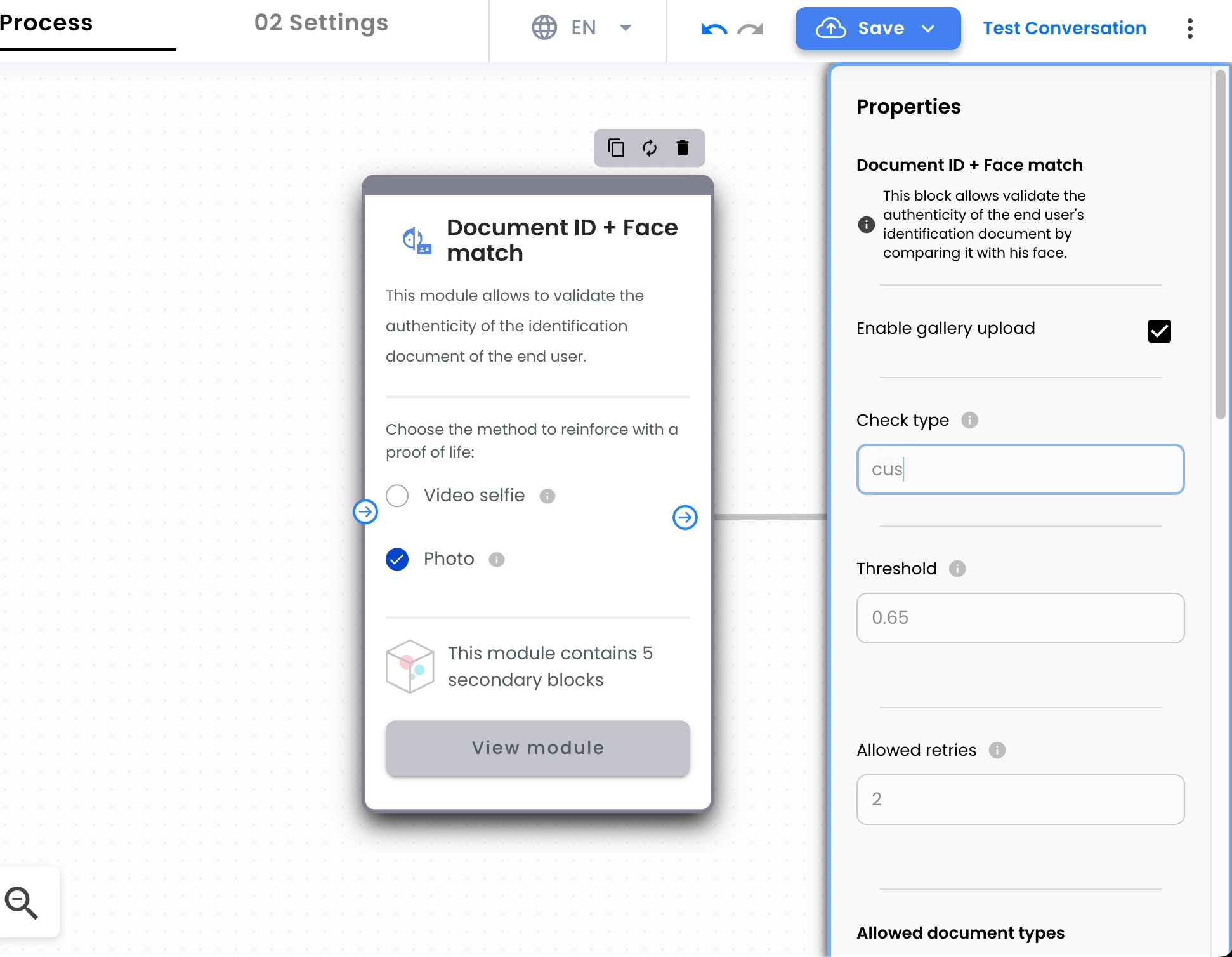
Properties
Depending on the level of user experience and security you want to implement in the validation process, you can configure the Document ID + Face match validator.
- Enable gallery upload: You can allow the user to upload a document from their gallery.
- Check Type: Use this when you need to perform a Background Checks. You must use a Custom Type, which can be created using the
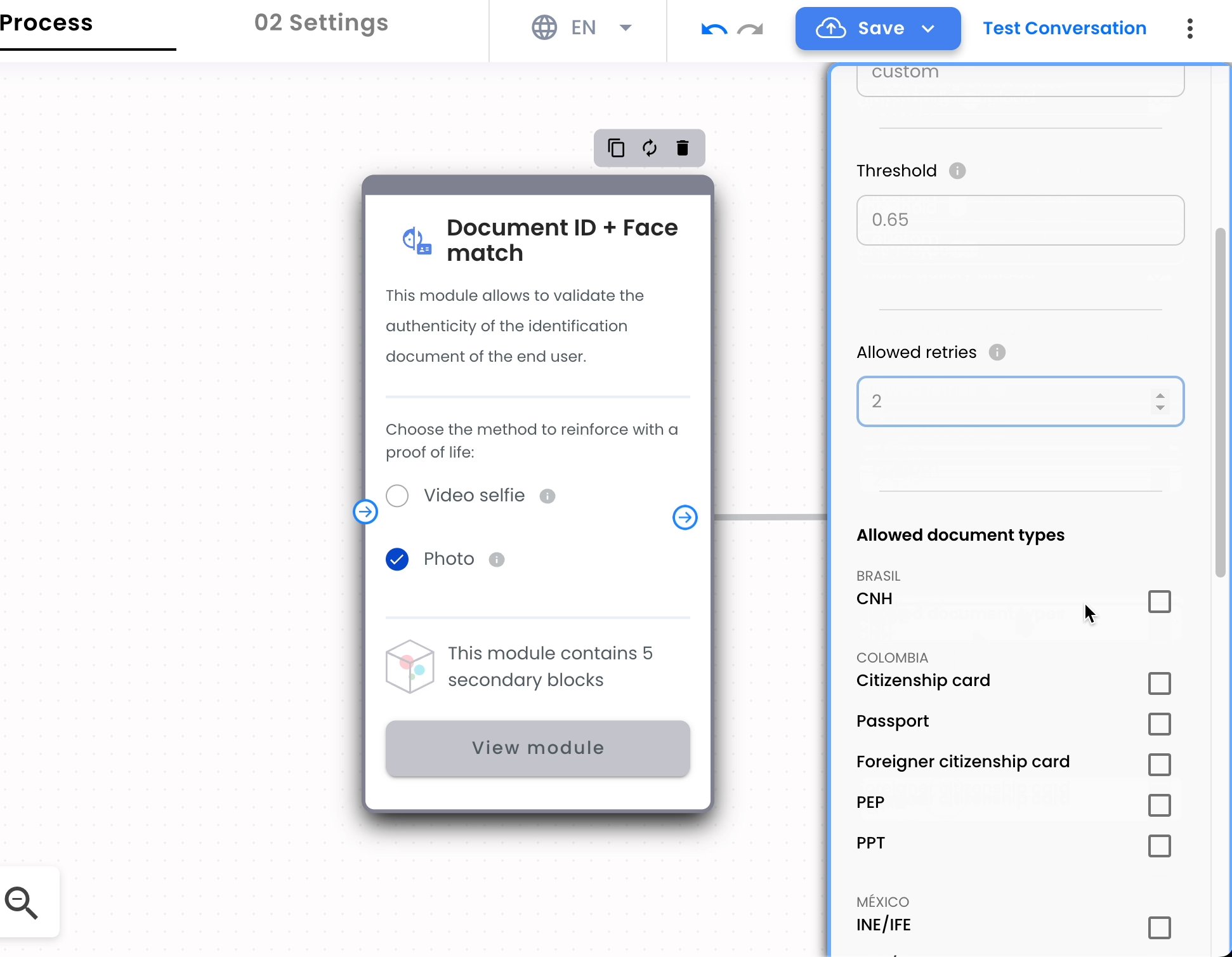
dataset_document_validationkey with a value of zero. - Threshold: This determines the required similarity, ranging from 0 to 1, between the provided picture and the video or selfie to pass the validation. By default, the threshold is set to 0.65. Note that a higher value may increase friction with the end-user, resulting in decreased customer conversion, while a lower value might increase conversion but reduce the rigor of the validation.
- Allowed retries: This setting determines the number of times a user can retry a validation:
- Document Validation: With a maximum value of 3 retries. For more information about tips for capturing a good quality document picture, please refer to Document picture tips.
- Face Validation: Only enabled for video selfie, with a value of 2 retries by default and not configurable.
- Allowed document types: You can select the document type and country, or ask the user to provide this information.
- It is recommended to send the photo horizontally. JPEG, JPG and PNG are the only supported formats and the maximum allowed size is 30MB.

- Additionally, using our API you can configure other parameters to improve the behavior of the validators and the user experience according to your particular needs. Please see the Config Validator Guide for more information on customization.
Please Note:
- The config parameters you will see in the Config Validator Guide are global parameters for your account and will affect all the validations across your account.
- However, validations performed using the flow you created will prioritize the configuration in the Validator Block of your flow. All other parameters, not configurable within the Flow Builder, will take the global configuration values.
- Remember also you could customize your web flow. For more information please visit Customize Web Flow guide.
Integrating Your Flow
Once you have finished and testing the Flow, you need to integrate it. Please check out the following guide for more information: How to create a Web Integration Token
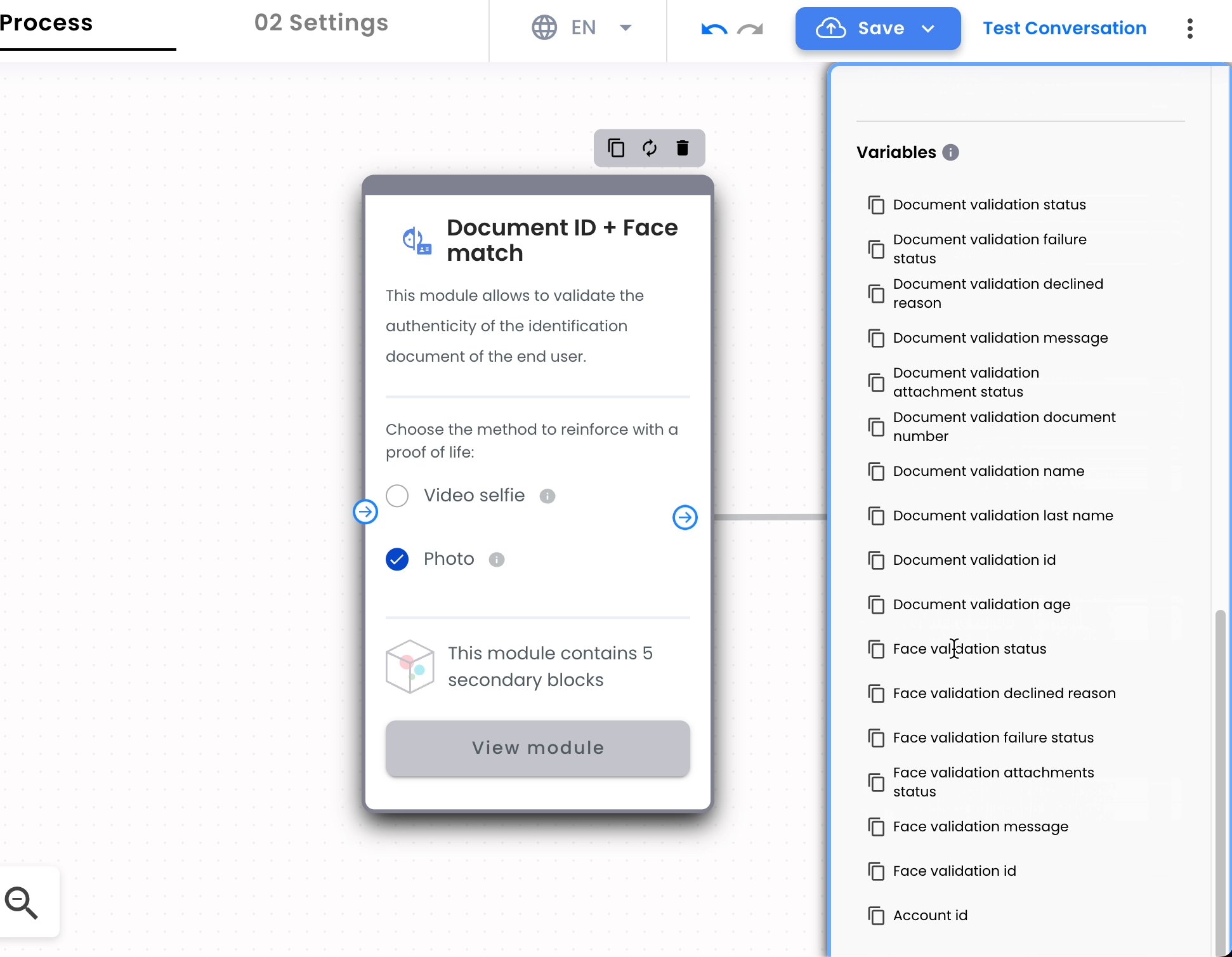
Get Results of Validation
-
You can get the validation results with a query to the Truora’s API or from the dashboard. For more information, please see Guide to Get Results.
-
The information about the results of the validations made to the user can be notified through Webhooks. This alternative allows you to receive hooks of the actions/rules created.
Note: Whenever a validation fails due to inconsistencies in the validation process,a declined reason to indicate the specific reason for the failure Here is a list of declined reasons.
For information about how to integrate this validator in WhatsApp, visit Here.
